こちらの記事の続きです。
www.hanataro-handcraft.info
原型を変形しダーツを閉じる
前回、
・後ろ見頃 (右)→ ダーツを肩と袖ぐりの余裕に半分ずつ分散
まで終わったので、今回は
・前見頃(左) → あらかじめダーツを閉じた形にする
からやっていきます!

やりかたは前回と同じですがおさらい。
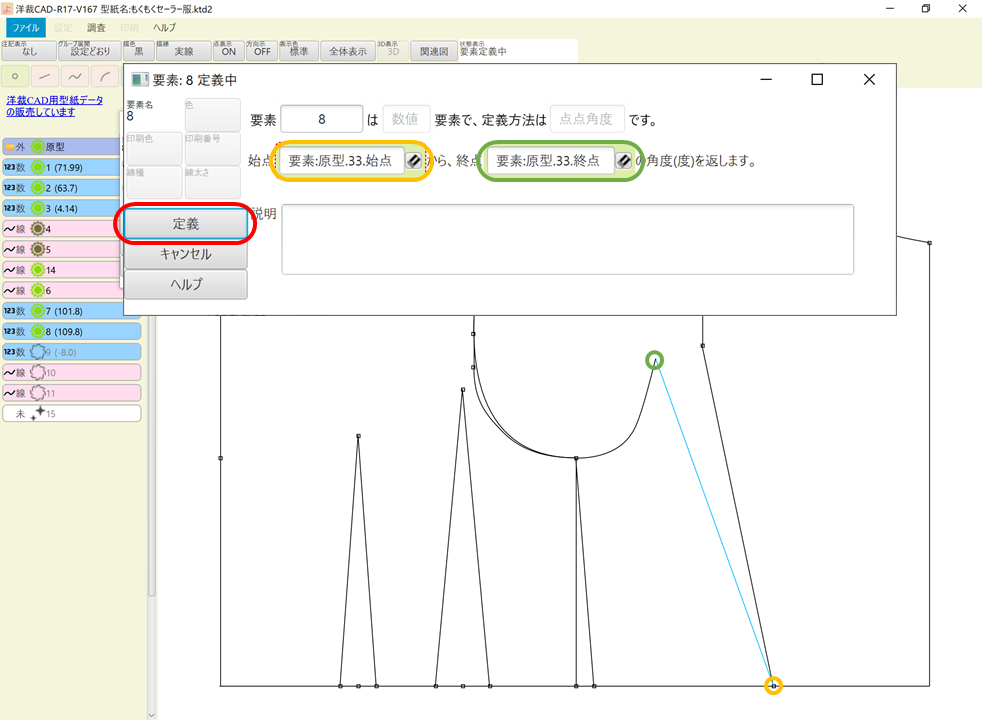
1)『数値を定義』アイコンをクリックします。

2)『数値』の要素定義パネルが開くので、
定義方法 → 点点角度
始点 → 前胸ダーツの右側の線の下側の端
終点 → 前胸ダーツの右側の線の上側の端
を選択し、『定義』をクリックします。

3)ダーツの左側の線も同じように点点角度要素を作ります。

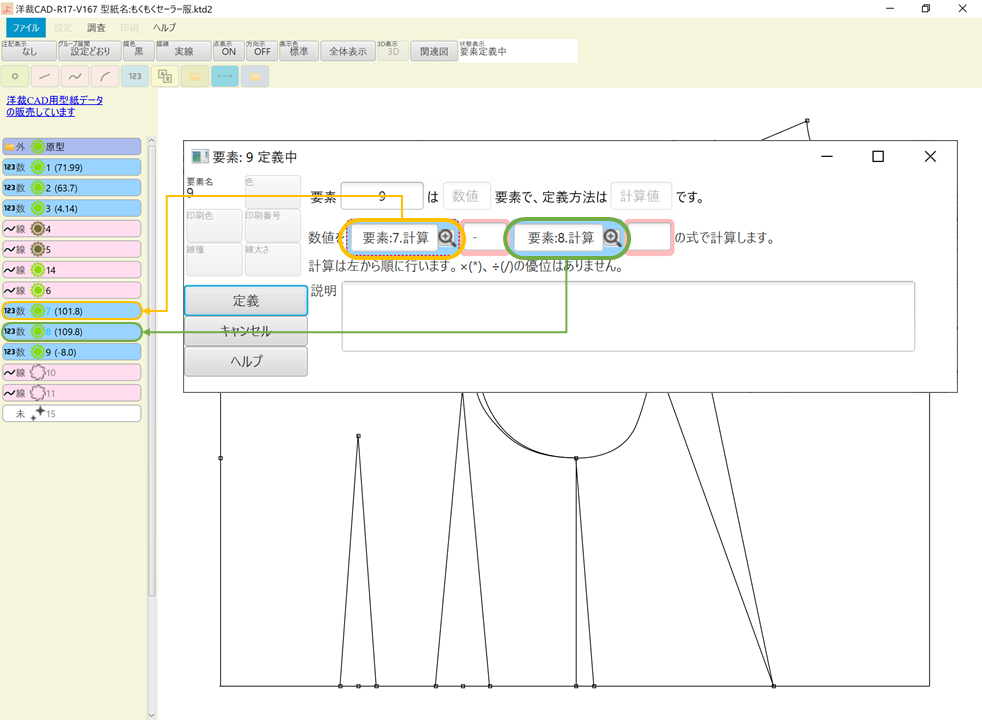
4)『数値を定義』アイコンをクリックします。
5)『数値』の要素定義パネルが開くので、
定義方法 → 計算値
を選択します。(デフォルト)
手順2,3で計算した角度①と角度②の差を計算します。

6)左側の要素ツリー(要素が並んでいる場所)から
角度①の要素をクリックすると、『数値を』の後に角度①の要素が入ります。

7)次の枠(ピンク)をクリックすると、『+』『 -』『*』『/』 が選べるので
『-』をクリックします。
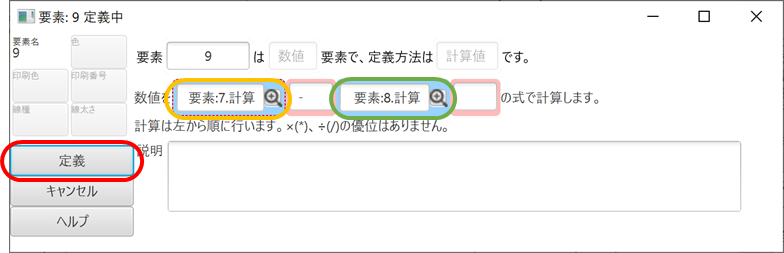
8)同じようにして、角度①ー角度② として『定義』をクリックします。

角度の計算ができました!
次は計算した角度を使って線を移動(回転)させます。
9)要素ツリーの『未』をクリックして『定義』を選択します。
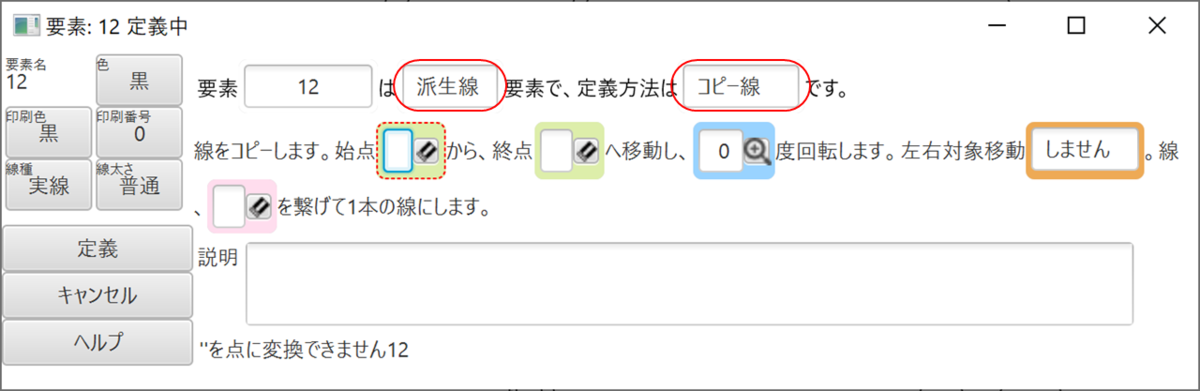
10)『点』の要素定義パネルが開くので、
要素 → 派生線
定義方法 → コピー線
を選択します。

手順8で計算した数値を使って、ダーツの底を中心に袖ぐりの線を回します。

11)移動する量を選択します。
始点 → ダーツの底の点(水色)
終点 → ダーツの底の点(水色)
〇度 → 手順10の数値を要素ツリーから選択
左右対称移動→ しません
を選択します。
12)移動する要素を選択します。
線 → ダーツ左側の袖ぐり線
を選択します。
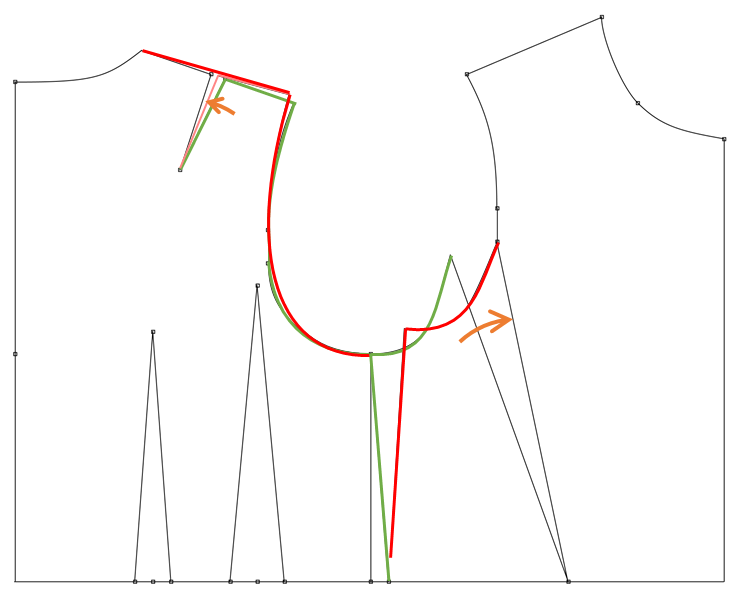
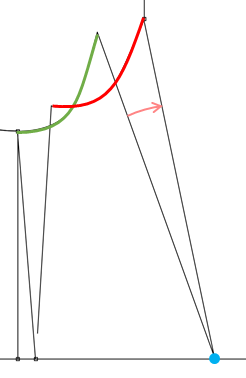
袖ぐり線が下図のように角度を変えてコピーできていればOKです。

同じようにして脇線もコピーします。
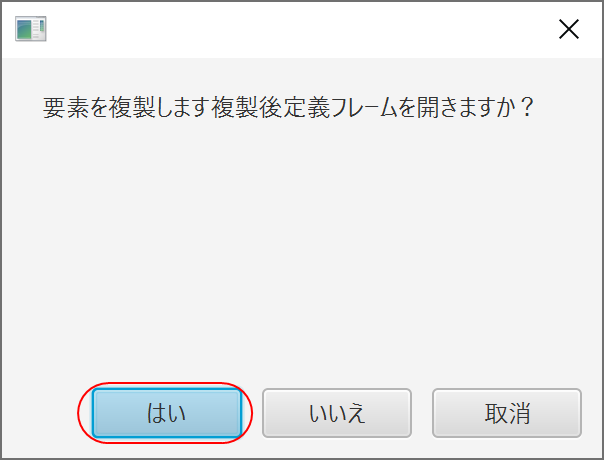
13)手順12で作った線要素をクリックし、『複製』をクリックします。

14)下のダイアログが出てくるので『はい』をクリックします。

コピーした要素パネルが出てくるので、『線』の部分のみ変更します。
15)『線』要素の右側にある消しゴムボタンを押して、
線の要素を削除します。

16)線要素に脇線をクリックします。
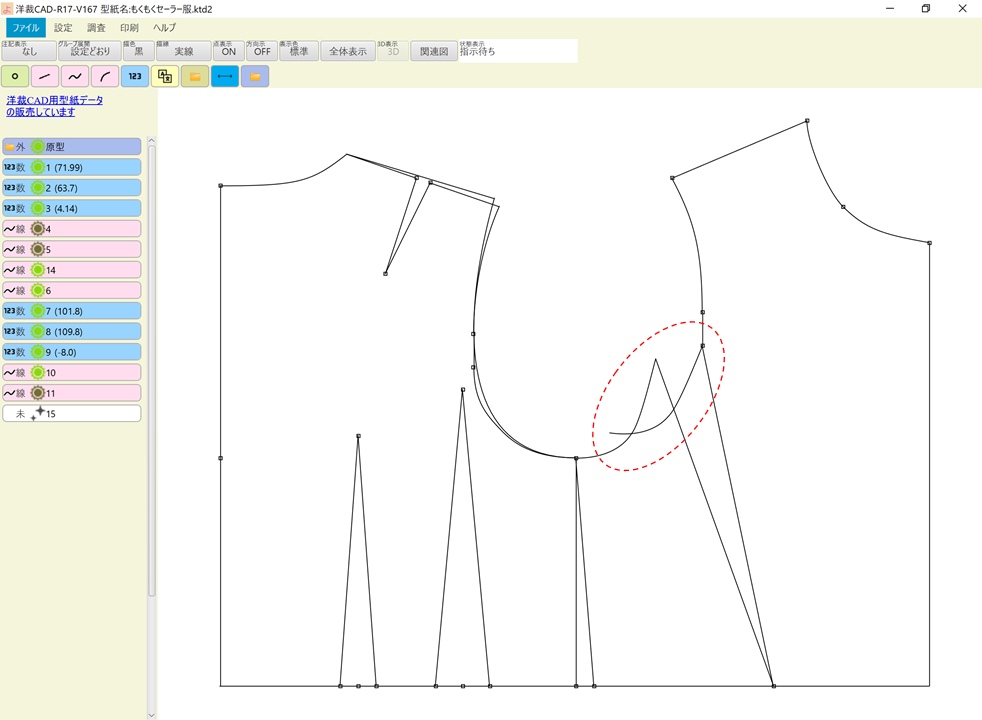
脇線が下図のようにコピーされていればOKです。

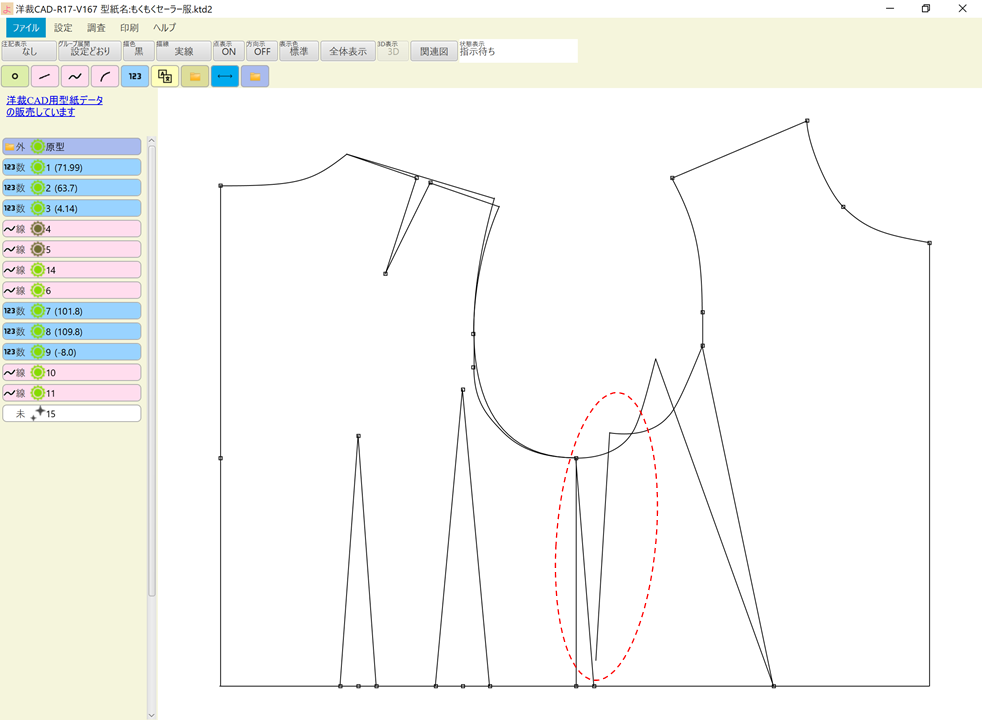
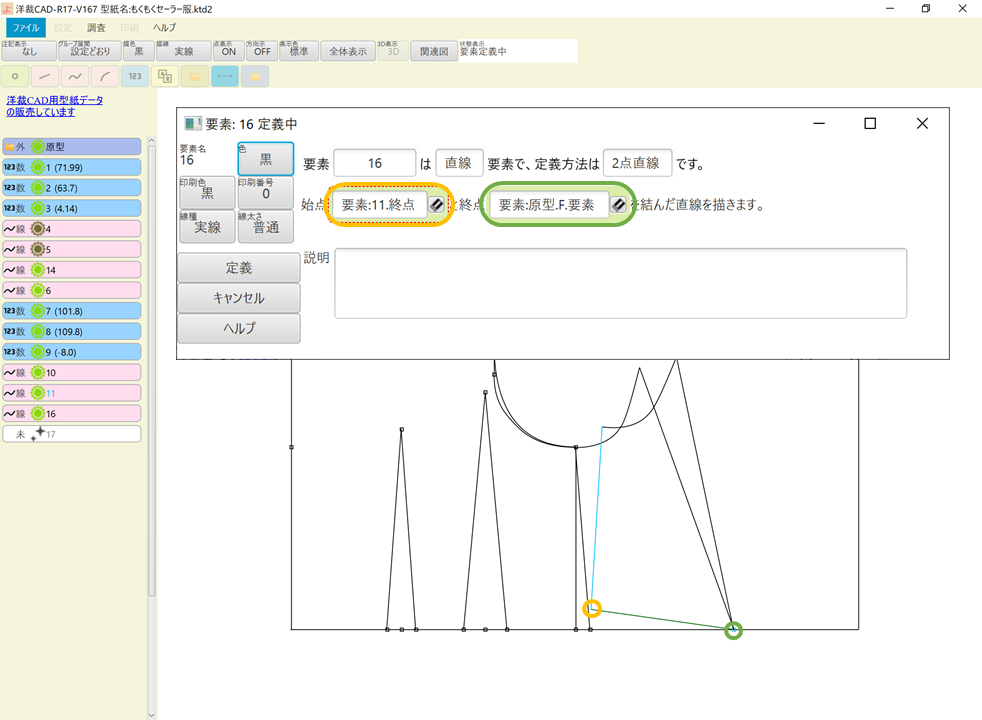
17)『直線を定義』アイコンをクリックし、
定義方法 → 2点直線
始点 → 脇線の下端(オレンジ)
終点 → ダーツの底(緑)
を選択します。

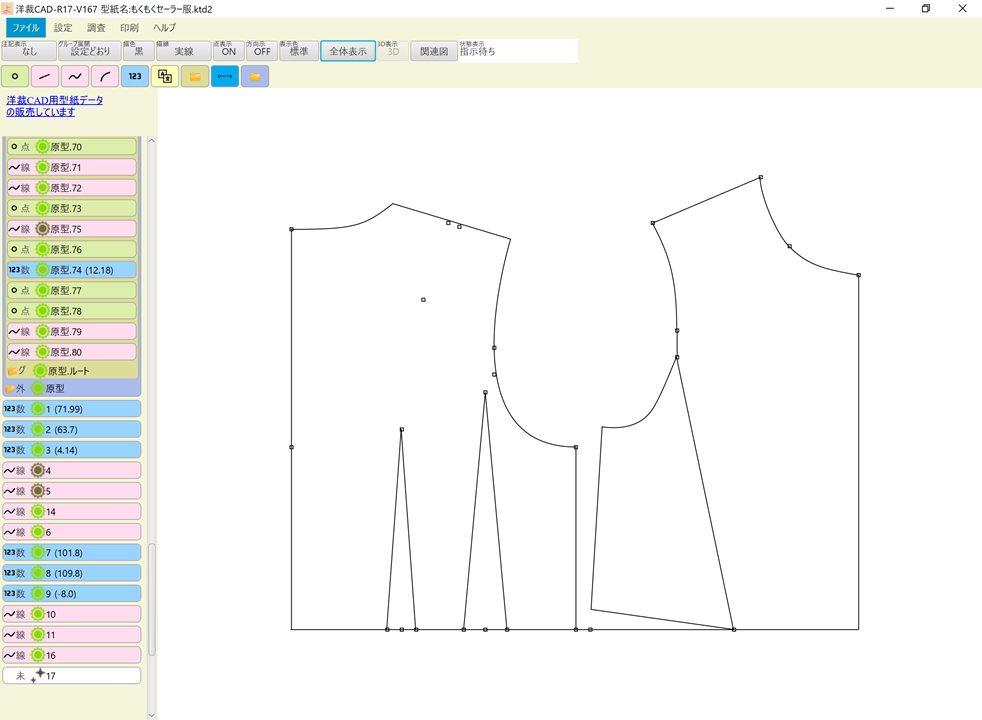
これで変形は終了です。
不要な線を非表示にするとこんな感じです。

ゆとりの設定
ダーツを閉じただけなので、このままではゆとりがほぼありません。
今回のイメージは
・子供が着るので身幅に余裕が欲しい
・裾が広がるデザインにしたい
・肩の位置を少し下げたい
・セーラーカラーなので前はV字に開けたい
という感じです。
では早速いきましょう。
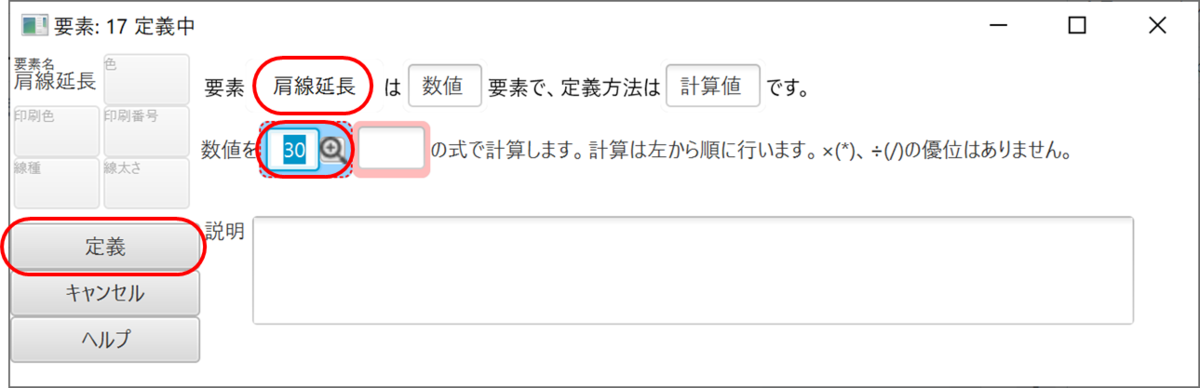
1)『数値を定義』アイコンをクリックし、
要素 → 肩線延長
数値 → 30
と入力して『定義』をクリックします。
※それぞれEnterキーで確定するのを忘れずに!

2)同じように、
身幅余裕 : 20
脇高さ : -10
後ろ襟ぐり余裕: 5
前襟ぐり余裕 : 10
着丈追加 : 115
裾広がり角度 : 86
とそれぞれ数値を定義します。
※名前は適当に決めています。自分で分かれば何でもOK✨

新しい線を描く
作った数値を基に、それぞれの余裕分を足した点を打ちます。
まずは肩の位置から。
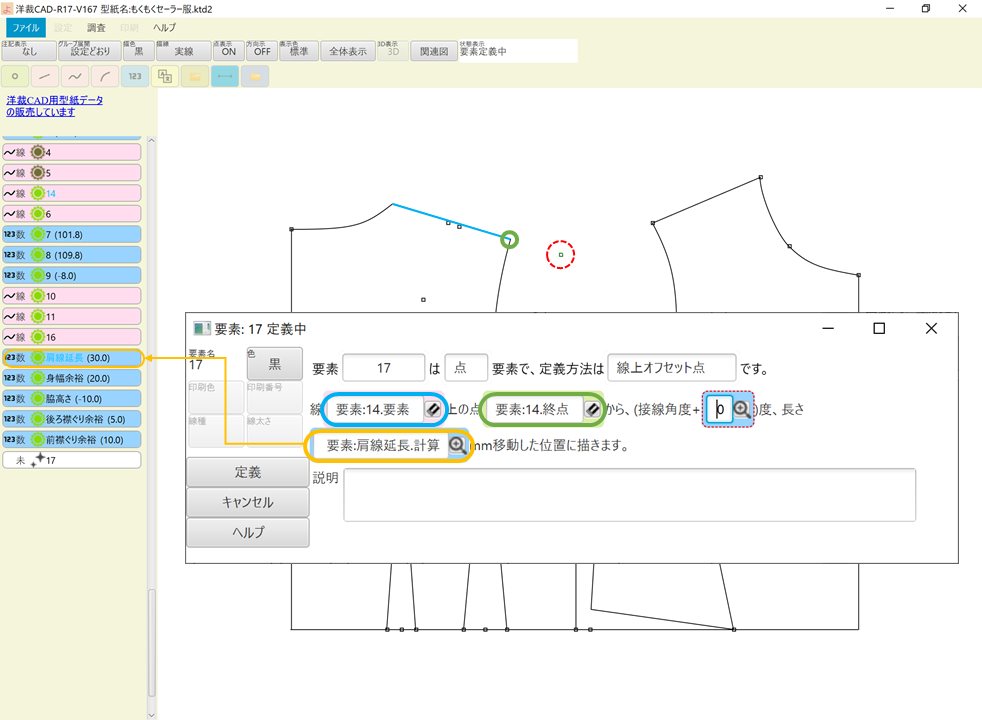
3)『点を定義』をクリックし、
定義方法 → 線上オフセット点
線 → 肩線をクリック(水色)
点 → 肩線の右端(緑)
接線角度 → 0
長さ → 手順1の数値を要素ツリーから選択
として『定義』をクリックします。

赤〇の位置に新しい点が出来ました。
続いて襟ぐりの余裕。
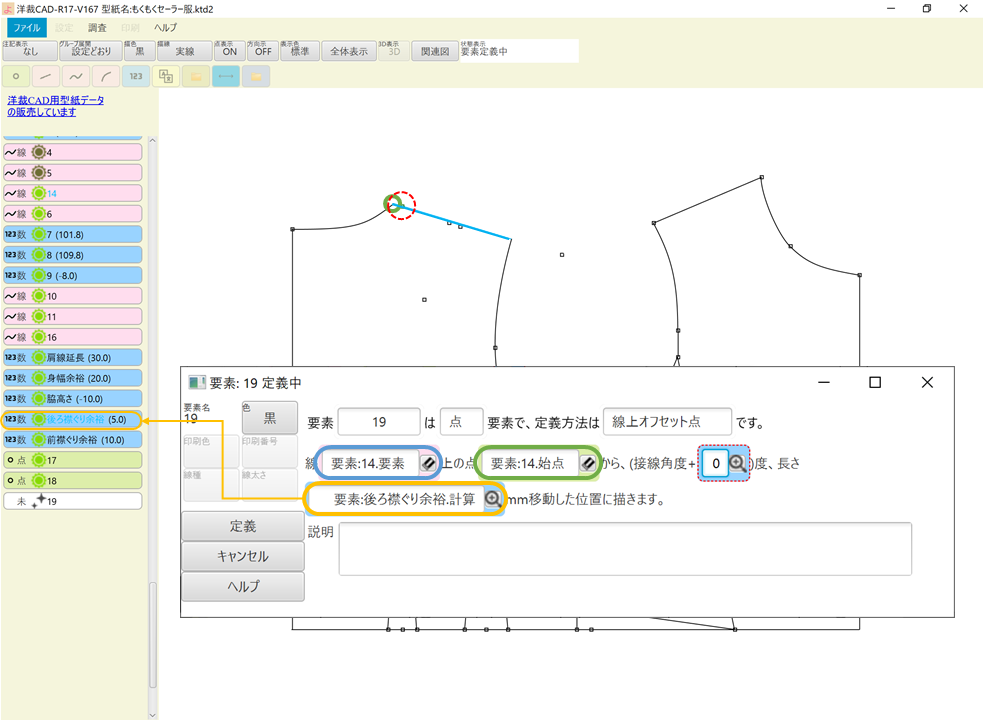
4)『点を定義』をクリックし、
定義方法 → 線上オフセット点
線 → 肩線をクリック(水色)
点 → 肩線の左端(緑)
接線角度 → 0
長さ → 手順2の数値「後ろ襟ぐり余裕」を要素ツリーから選択
として『定義』をクリックします。

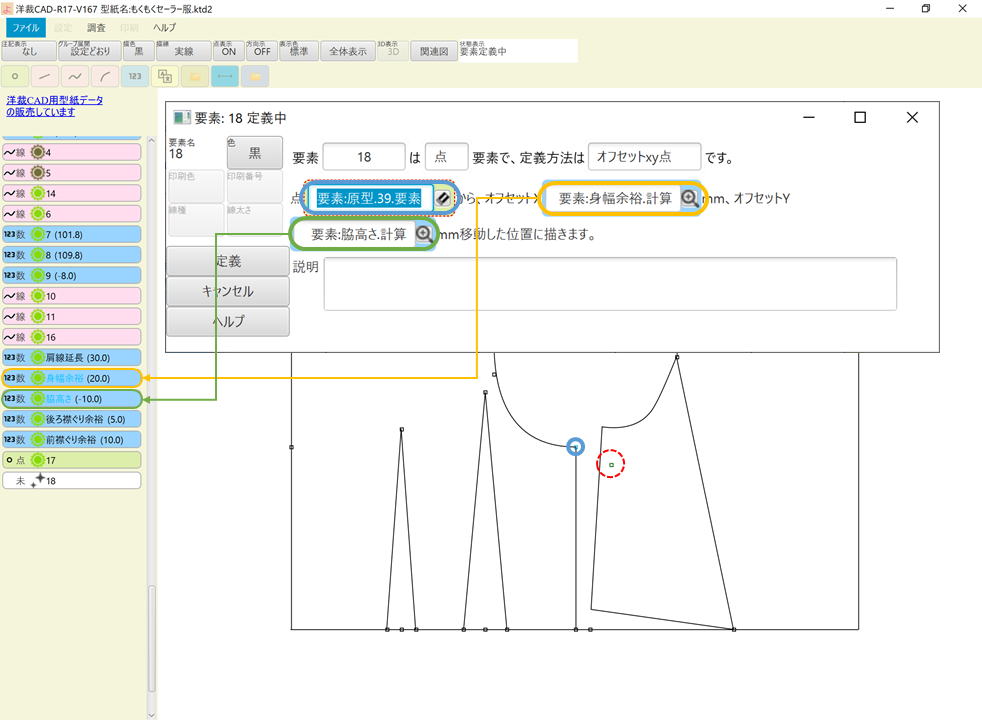
点 → 袖ぐりと脇線の交点をクリック(水色)
オフセットx → 手順2の数値「身幅余裕」を要素ツリーから選択
オフセットy → 手順2の数値「脇高さ」を要素ツリーから選択
として『定義』をクリックします。

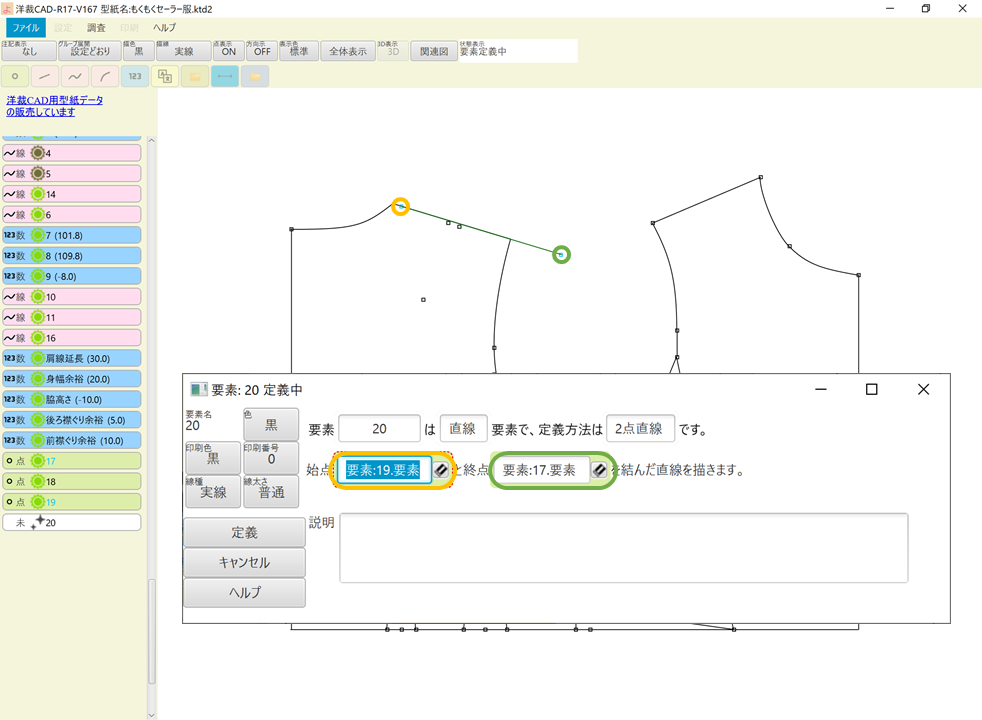
6)手順3、4で作った点をつなぎ、新しい肩線を作ります。
『直線を定義』をクリックし、
始点 → 手順4の点要素(オレンジ)
終点 → 手順3の点要素(緑)
をそれぞれクリックして『定義』をクリックします。
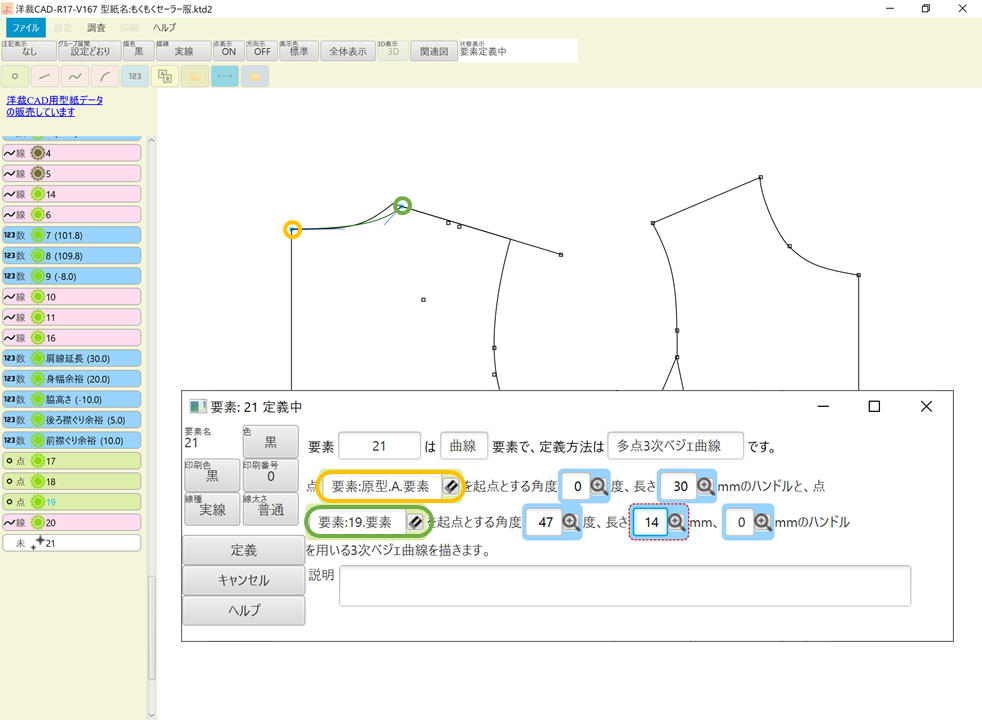
7)後ろ襟ぐり線を引きます。
『曲線を定義』をクリックし、
定義方法→ 多点3次ベジェ曲線
点1 → 後ろ見頃の中心線の上端(オレンジ)
点2 → 手順4の点要素(緑)
として、ゆるやかにつながるように数値を設定します。

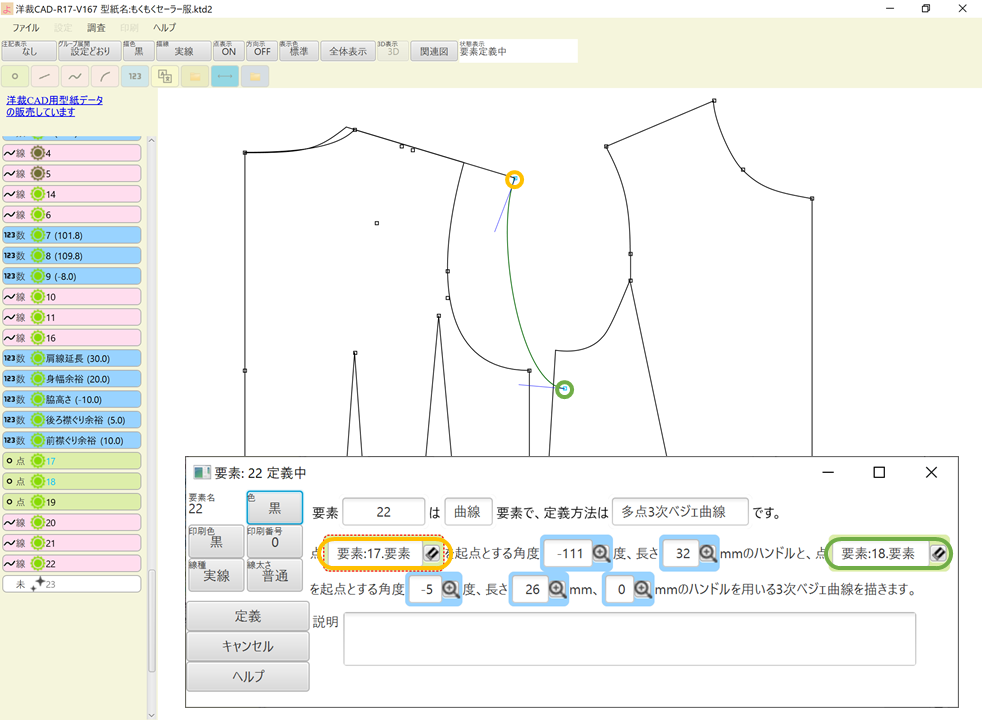
8)後ろ袖ぐりも同じように引きます。
『曲線を定義』をクリックし、
定義方法→ 多点3次ベジェ曲線
点1 → 手順3の点要素(オレンジ)
点2 → 手順5の点要素(緑)
として、ゆるやかにつながるように数値を設定します。

つぎに裾のラインを引きます。
9)『未』→『定義』から『派生線』要素を選択し、
定義方法 → オフセット線
オフセット量 → 手順2の数値「着丈追加」を要素ツリーから選択
既存の線 → 原型のWLを選択(水色)

下に平行な線ができればOKです。
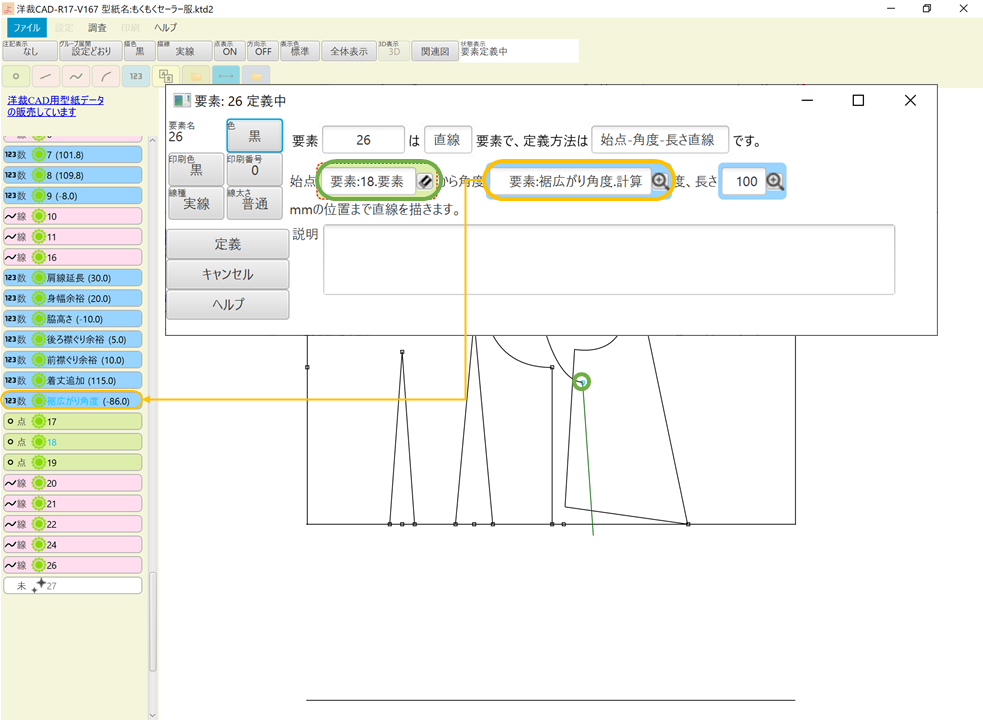
10)続いて脇線を引きます。
『直線を定義』をクリックし、
始点 → 手順5の点要素(緑)
角度 → 手順2の数値「裾広がり角度」を要素ツリーから選択
をそれぞれクリックして『定義』をクリックします。

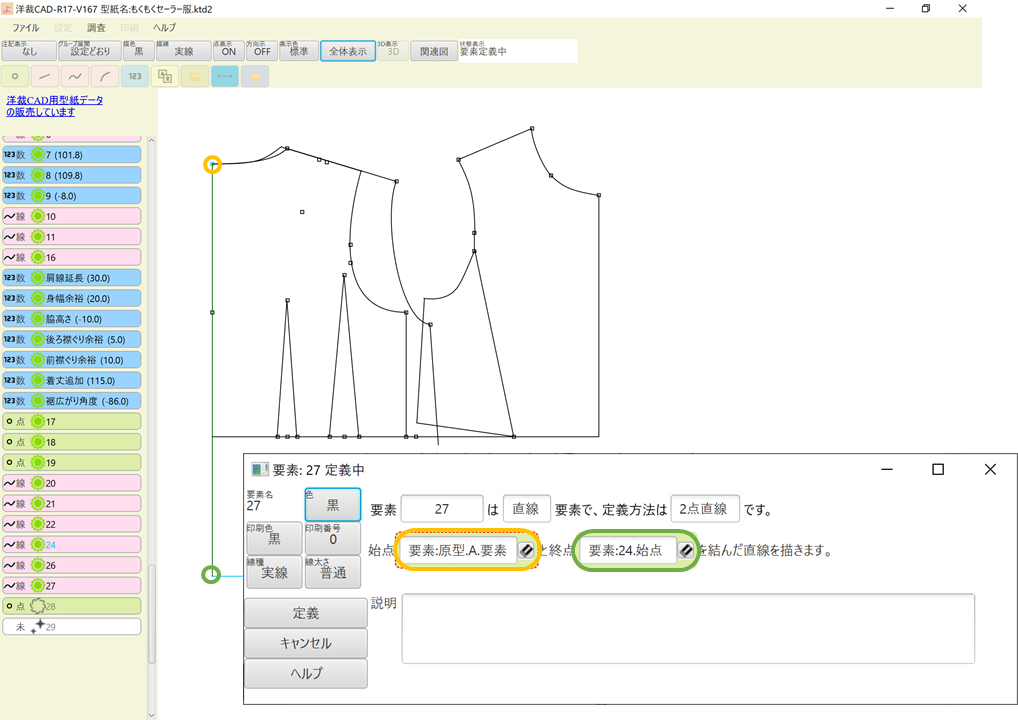
11)後ろ見頃の中心線を引きます。
『直線を定義』をクリックし、
始点 → 後ろ見頃の中心線の上端(オレンジ)
終点 → 手順9の直線要素の左端(緑)
をそれぞれクリックして『定義』をクリックします。

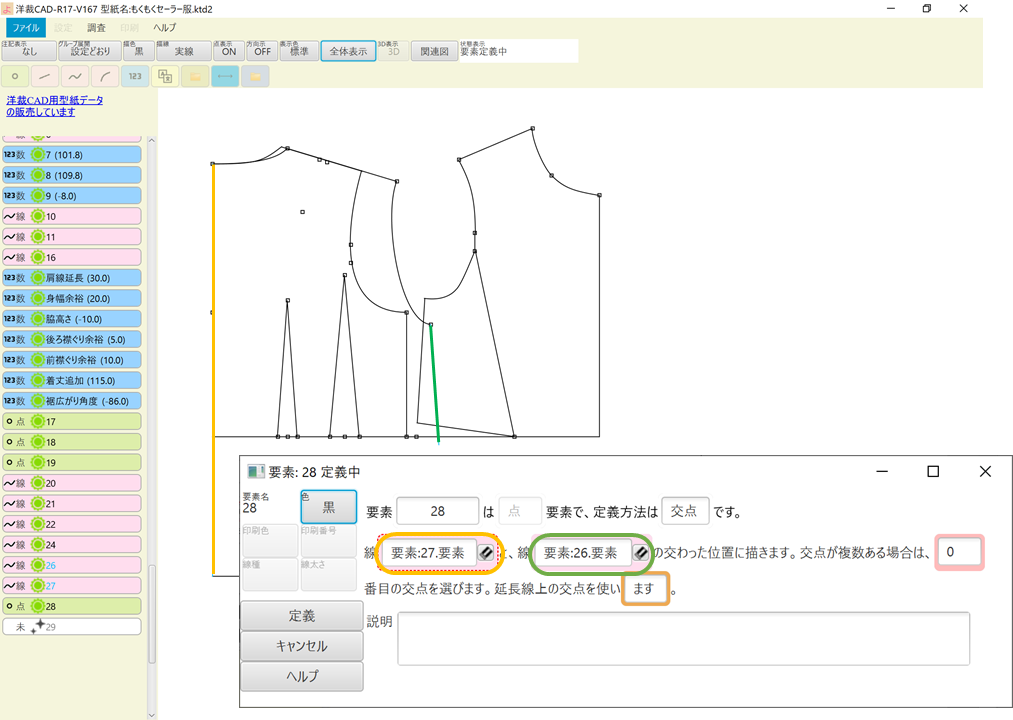
12)裾を引くための点を打ちます。
『点を定義』をクリックし、
定義方法 → 交点
線1 → 後ろ見頃の中心線(オレンジ)
線2 → 手順10の脇線(緑)
をそれぞれクリックして『定義』をクリックします。

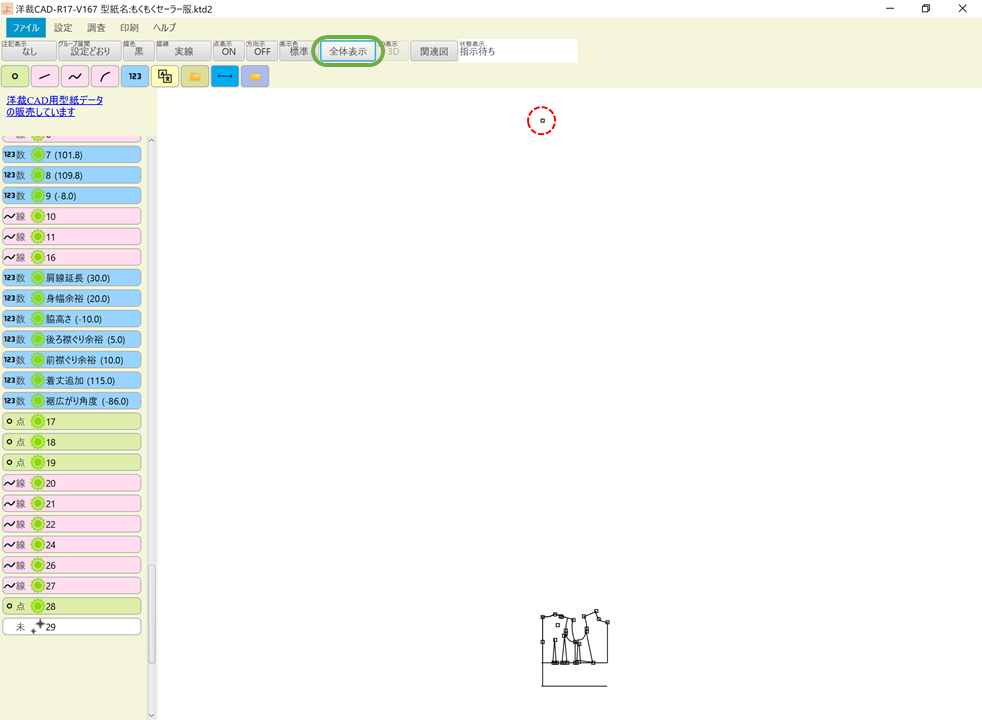
『全体表示』をクリックすると、上の方に交点が打たれています。
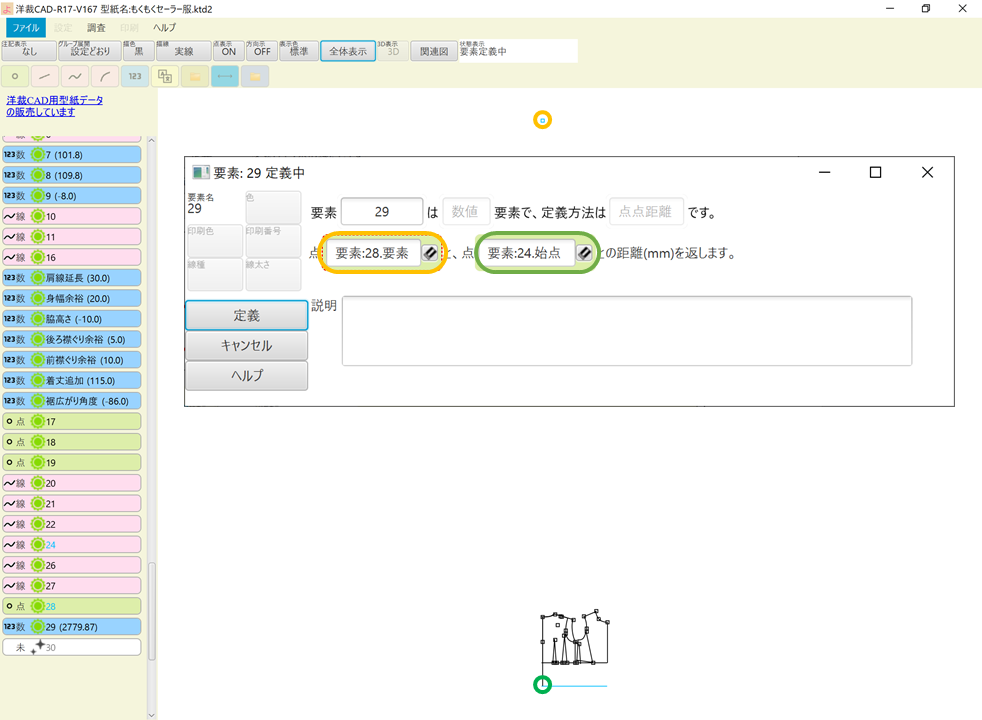
13)先ほど打った交点と裾の距離を測ります。
『数値を定義』をクリックし、
定義方法 → 点点距離
点1 → 手順12の交点(オレンジ)
点2 → 手順9の直線要素の左端(緑)
をそれぞれクリックして『定義』をクリックします。

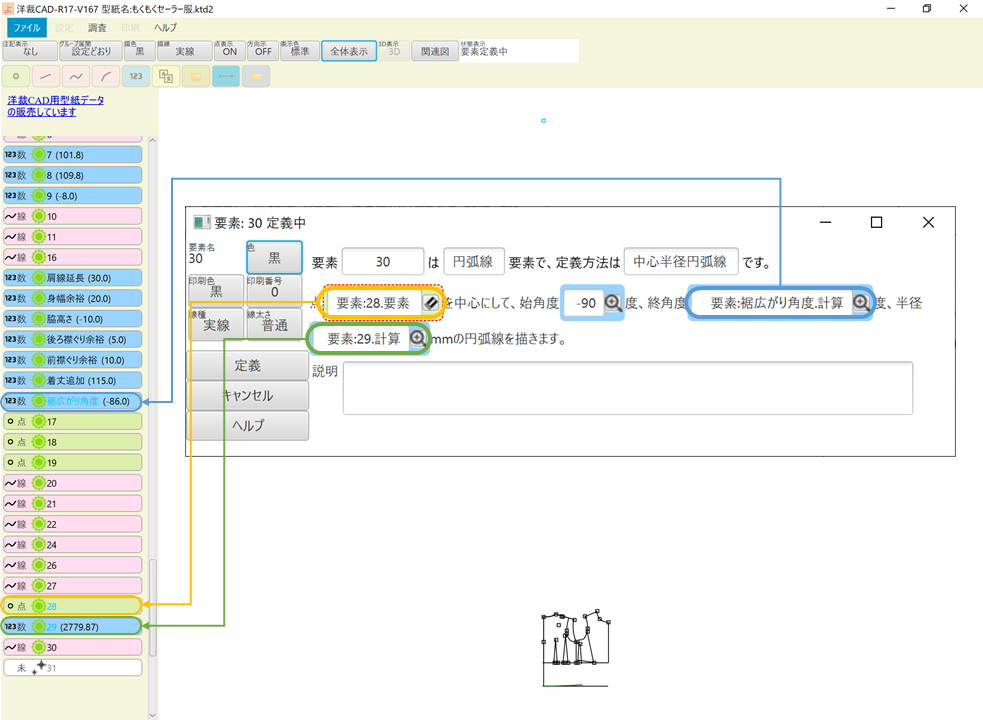
14)交点を中心に円弧を描きます。
『円弧を定義』をクリックし、
点 → 手順12の交点(オレンジ)
始角度 → -90
終角度 → 手順2の数値「裾広がり角度」を要素ツリーから選択
半径 → 手順13の距離
をそれぞれクリックして『定義』をクリックします。

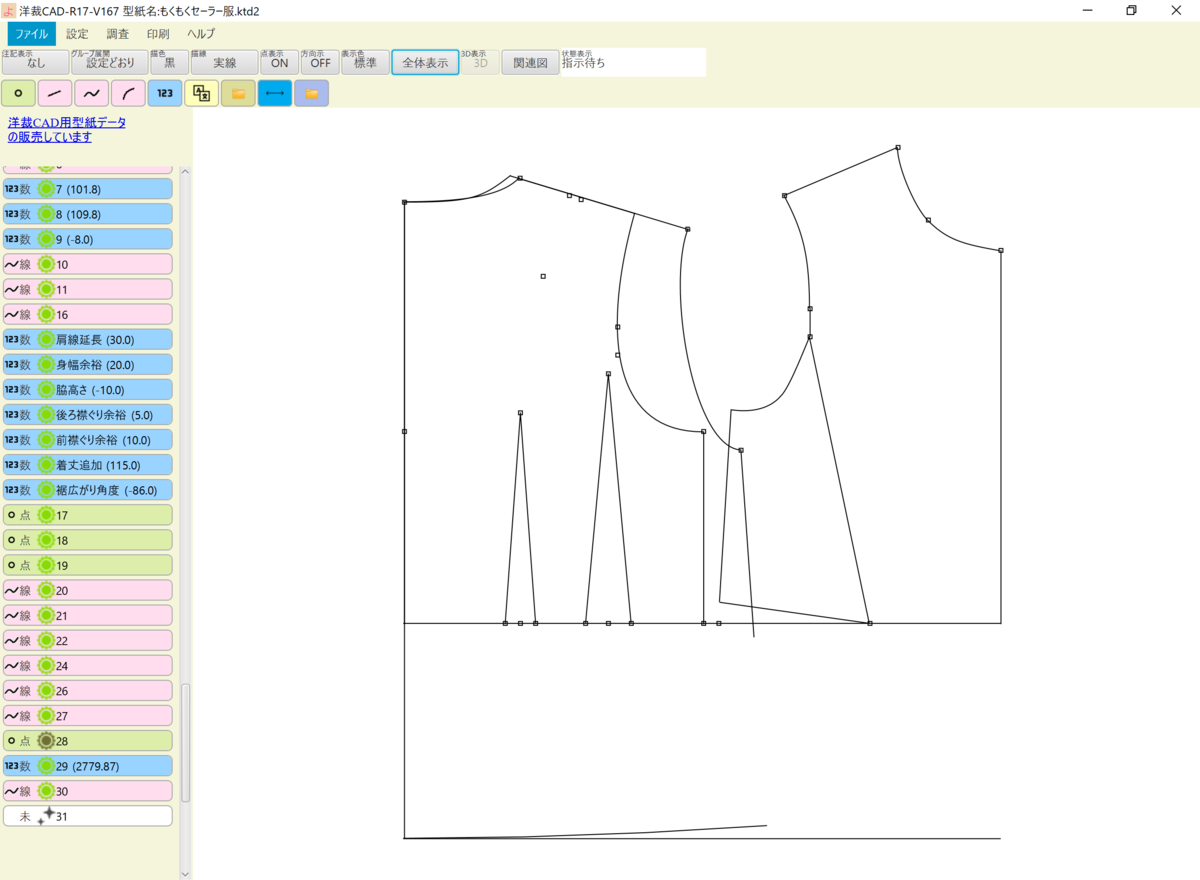
交点を非表示にして『全体表示』にするとこんな感じ。

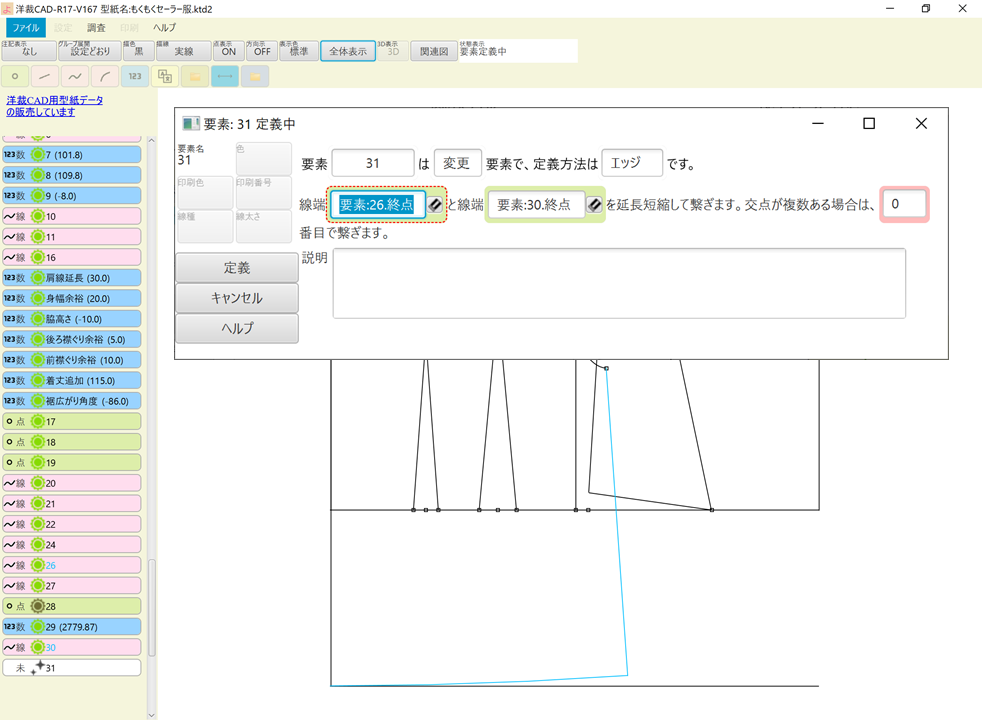
15)『未』→『定義』から『変更』要素を選択し、
定義方法 → エッジ
線端1 → 脇線の下端
線端2 → 手順14の円弧の右端
をそれぞれクリックして『定義』をクリックします。

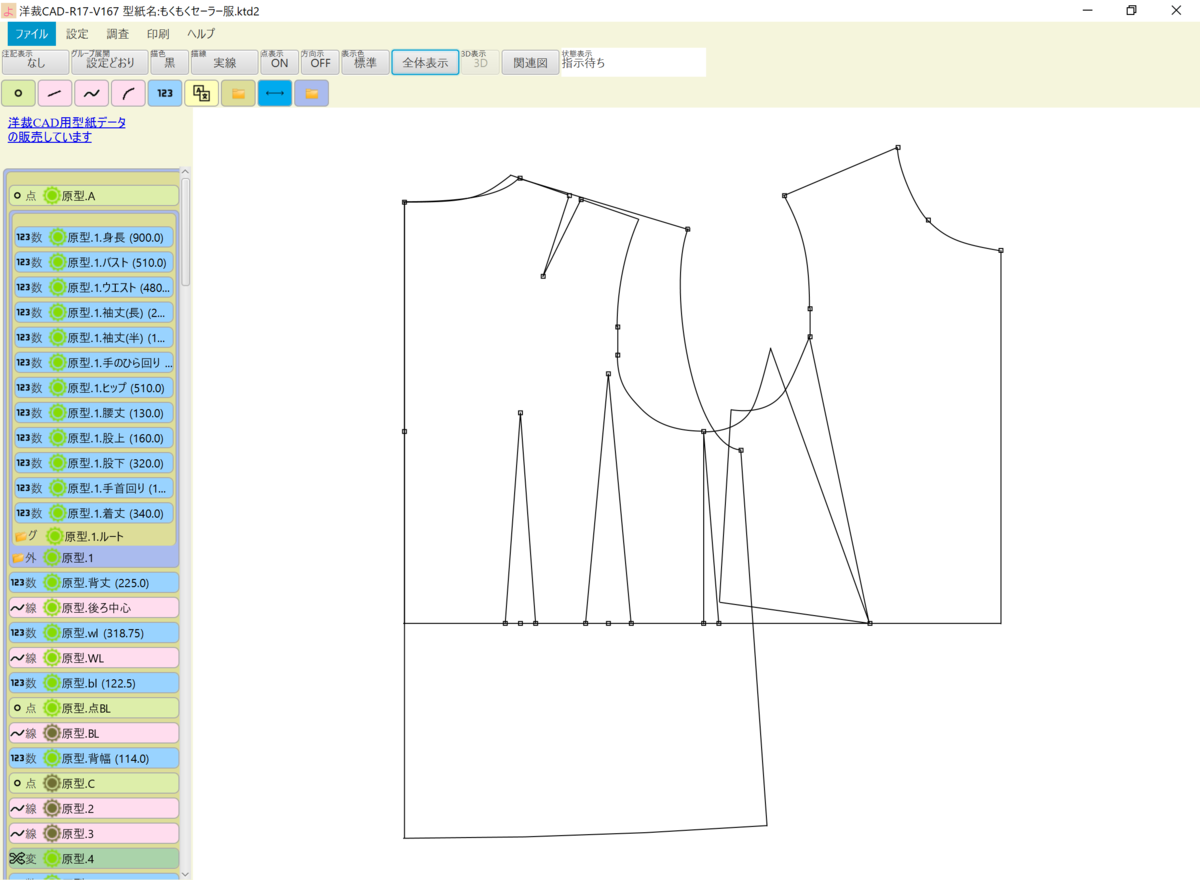
こんな感じになりました!

数値はあとから調整も出来るのでとりあえず適当に入れて大丈夫です!
数値の要素名は分かるようにつけておくと、後から変更するのが楽です🤗✨
今回ちょっと省略気味に書いていますが、伝わるでしょうか?
もうちょっと詳しく・・・というところがもしあれば
コメント頂けるとありがたいです😌
次回は前見頃を描いていきたいと思います!
ちょっと製作の方も渋滞中なので更新が遅くなるかも知れません💦
気長にお付き合いいただけると幸いです😮
